
Case Study - The geological Survey of Ireland
Geoshare mobile application
Date - 7/2014 | Platform - iOS
Challenge
Create mobile application design in 4 days to show my UX deliverables.
Challanges: Lack of time, Unknown field of study, No Usability Testing.
Case study - The Geological Survey of Ireland is tendering for designs of a new collaborative mobile app for improving the efficiency of data collection and data sharing amongst geologists.
Data collection and data sharing for geologists is particularly difficult, time consuming and awkward to collaborate on. It currently involves a lot of note-taking, emailing and in-person discussion. The goal of this mobile app is to improve the efficiency of these tasks by enabling geologists to more easily collect geological data, discover relevant geologists to collaborate with and share data / communicate with those other geologists.
Action
User Research
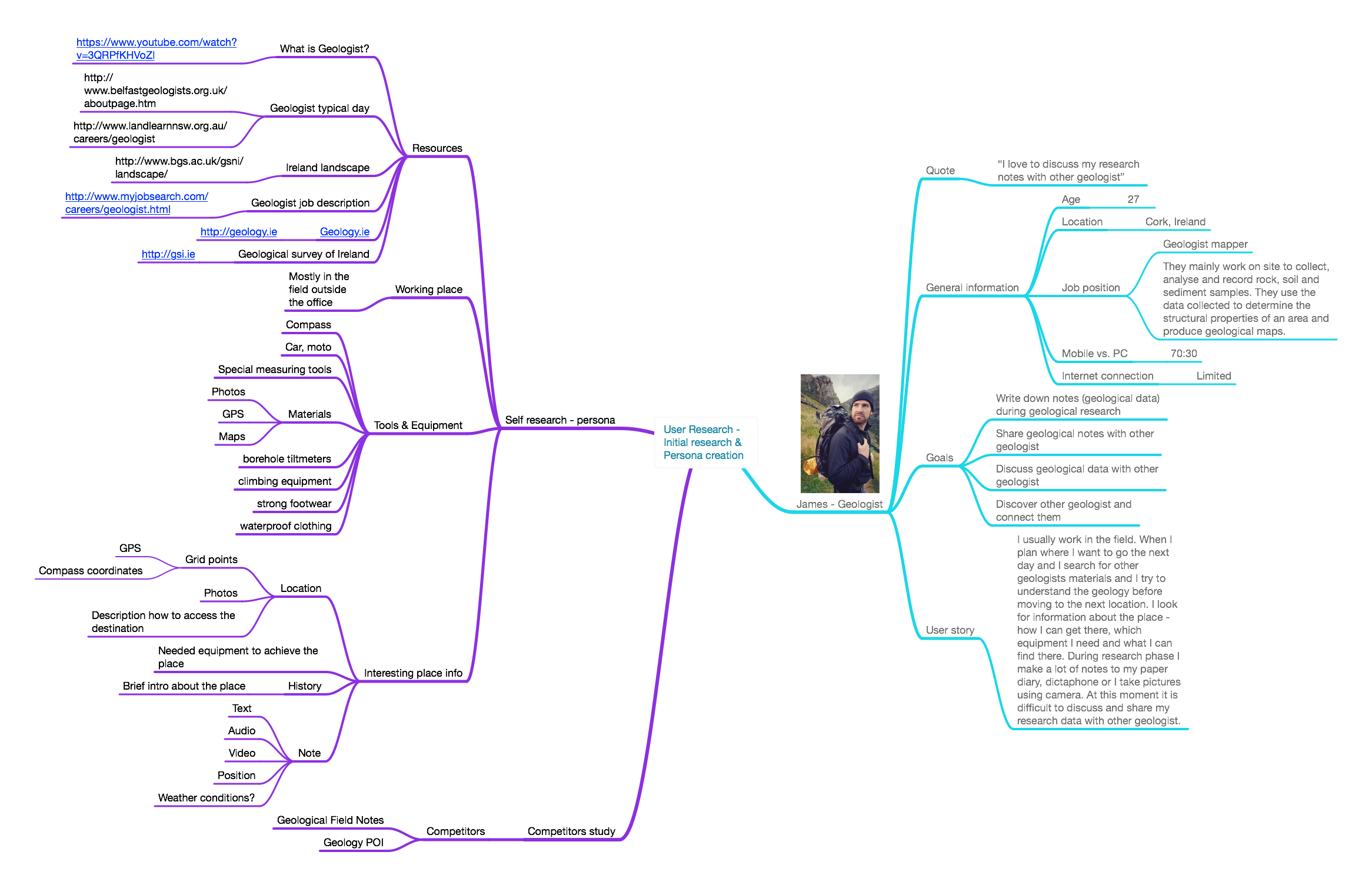
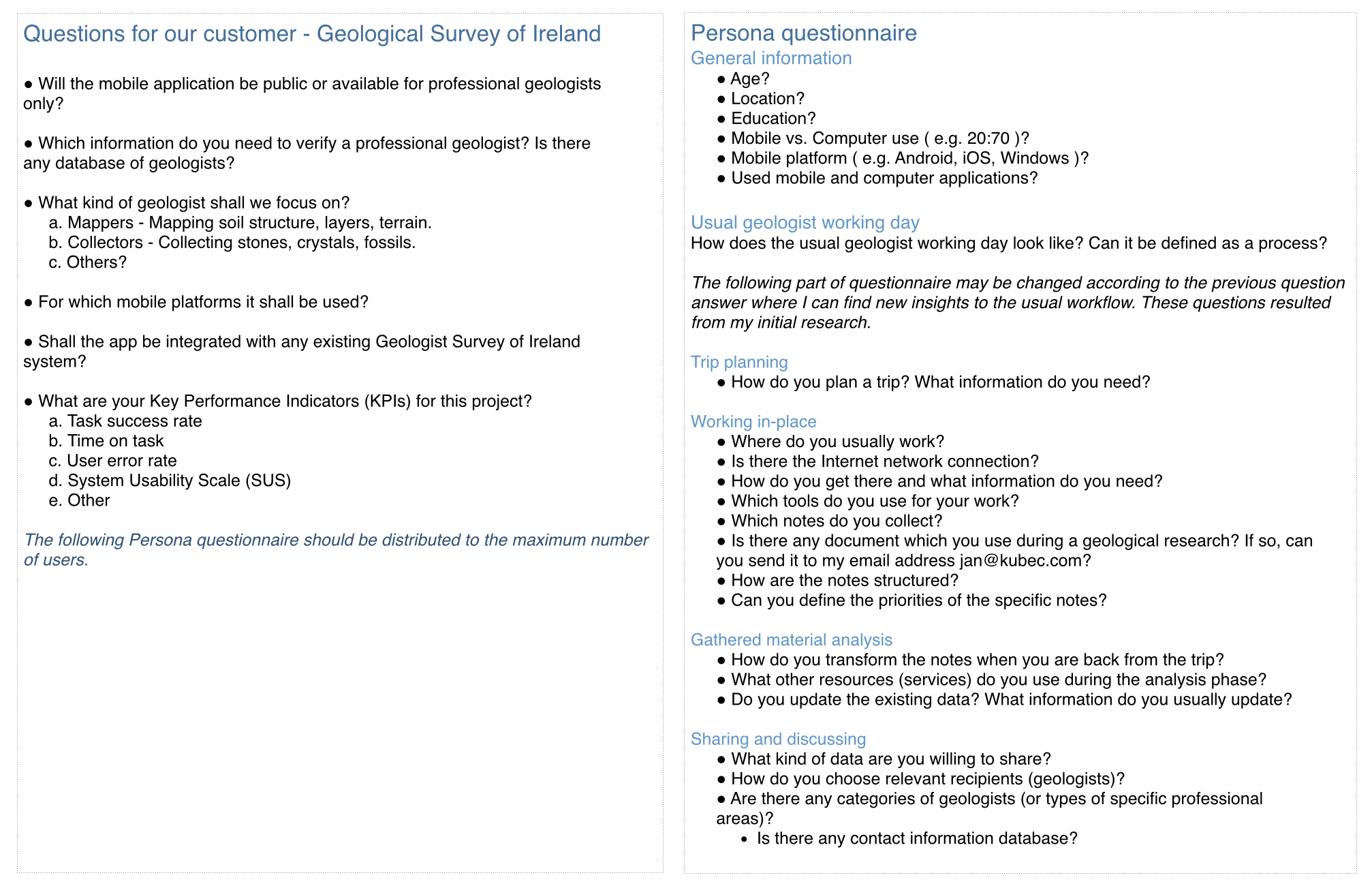
At the beginning of a project I usually arrange workshops or interviews with customers and users to gain enough information for defining the typical application user. At the beginning of this exercise I made assumptions based on gathered information about geology from searching the web and talking with my friends who studied geology. I had questions resulting from the initial research, so I created a survey that could be distributed remotely to users.
The Survey also contained data related questions - what is the typical user’s workflow and what information geologists gather during their working process. The answers to these questions were used to define basic data structure & information architecture.
User Research - I didn't have enough information at the beginning

User Research - My own initial research - Searching the Internet, Interviewing friends with the knowledge of Geology

User Research - My own initial research - Questionnaire for client and users

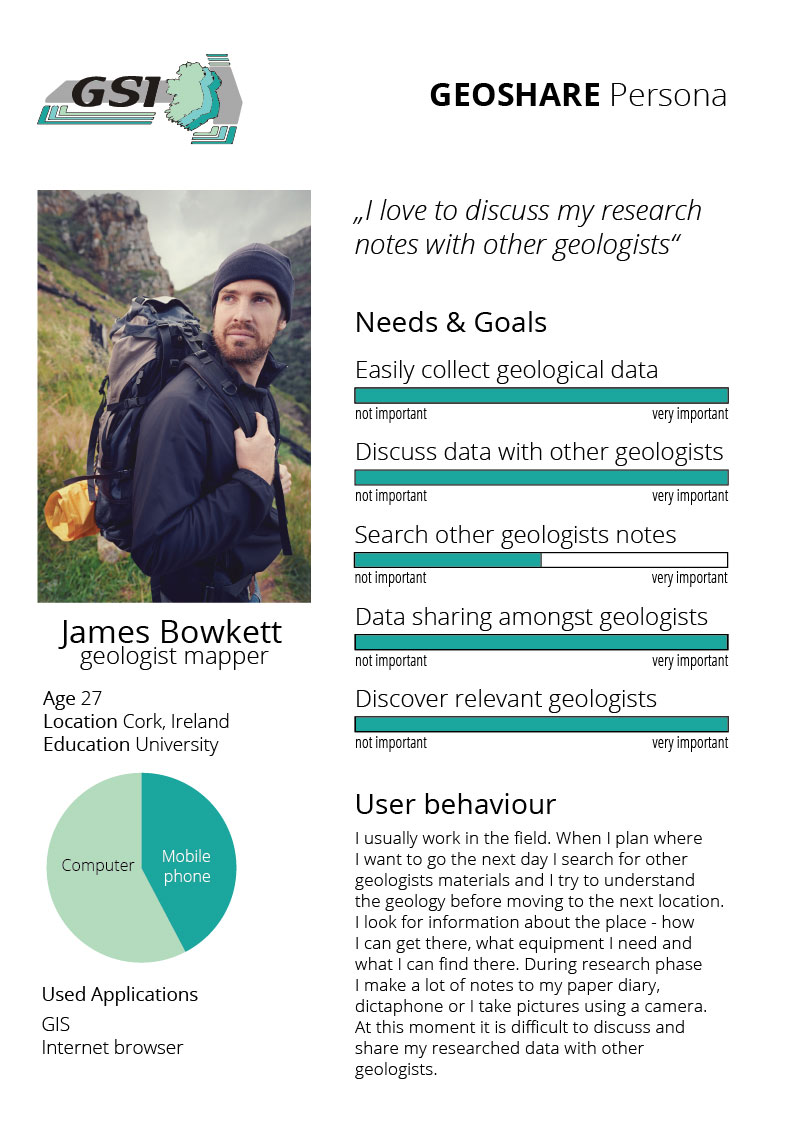
User Research - Geoshare Persona

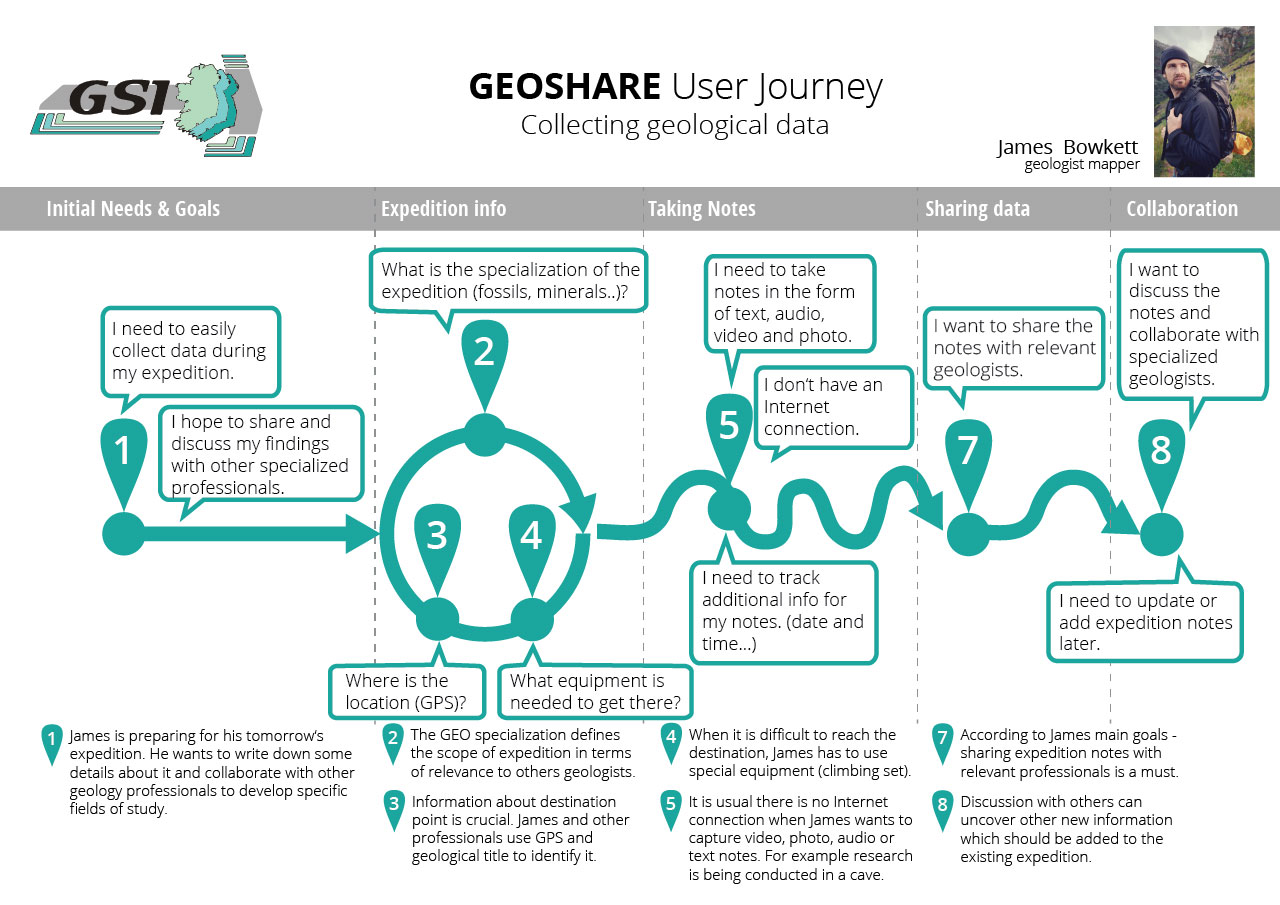
User Research - Geoshare User Journey example
The Survey also contained data related questions - what is the typical user’s workflow and what information geologists gather during their working process. The answers to these questions were used to define basic data structure & information architecture.

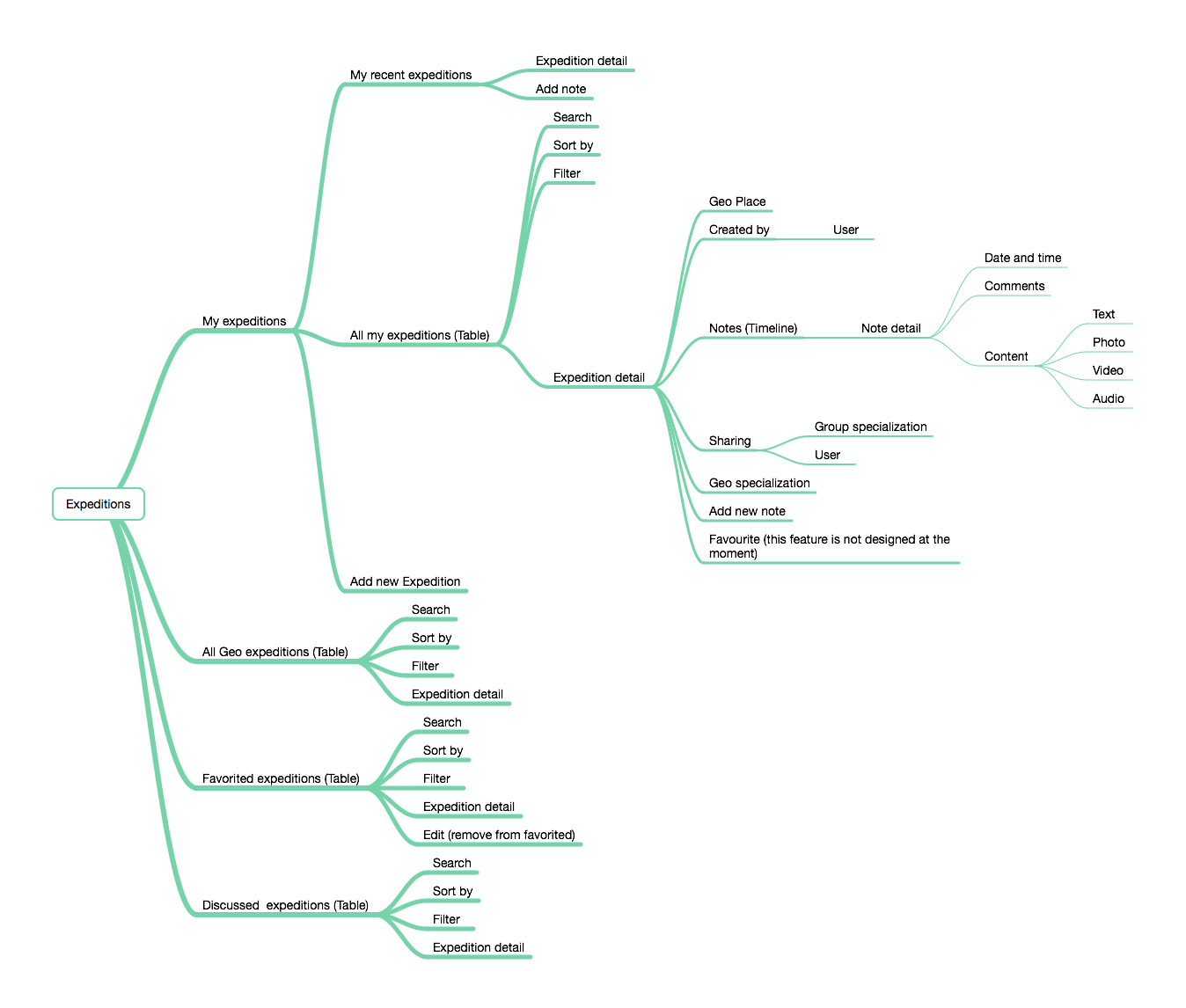
User Research - Information Architecture - Expeditions Site structure

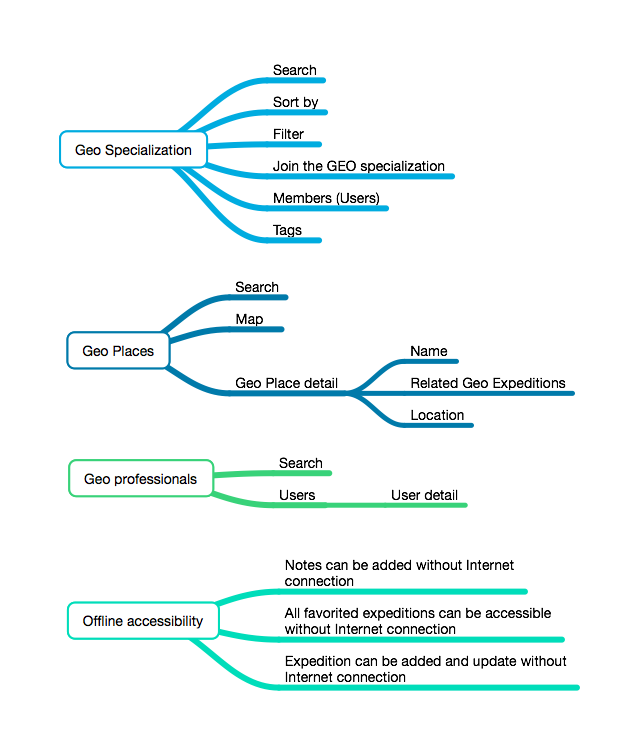
User Research - Information Architecture - Other Site structure

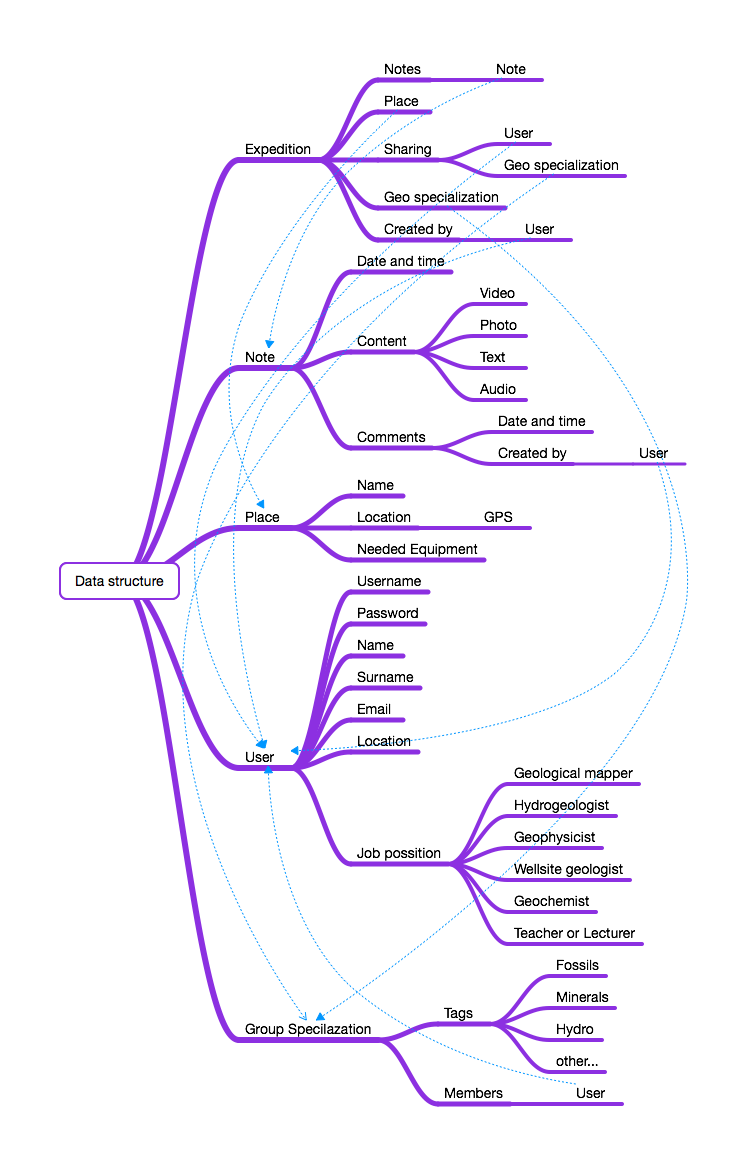
User Research - Information Architecture - Data structure

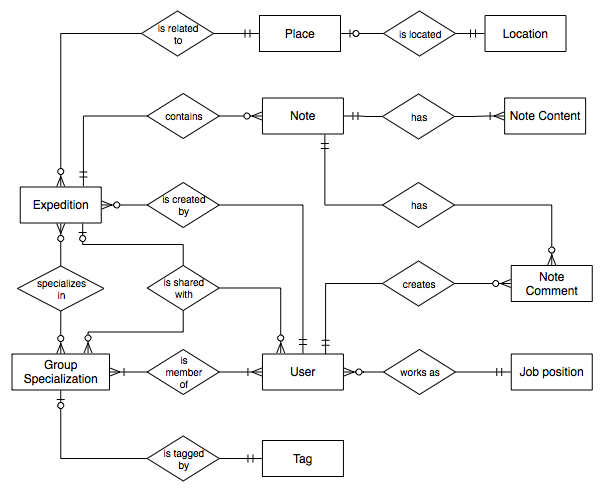
User Research - Information Architecture - ER Diagram
Sketching
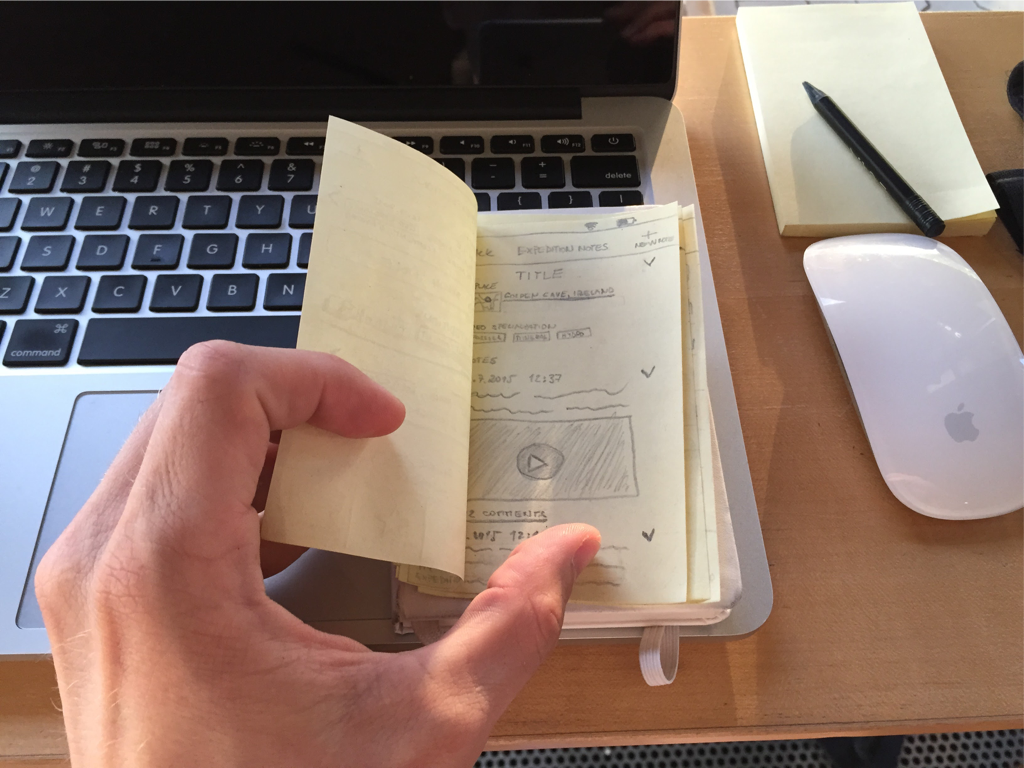
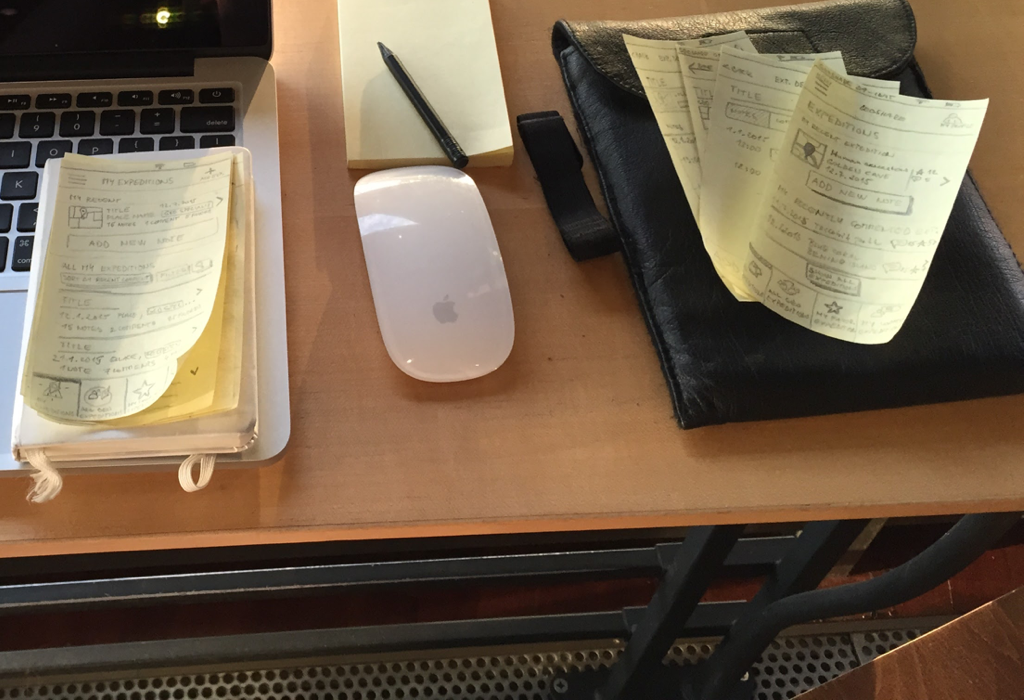
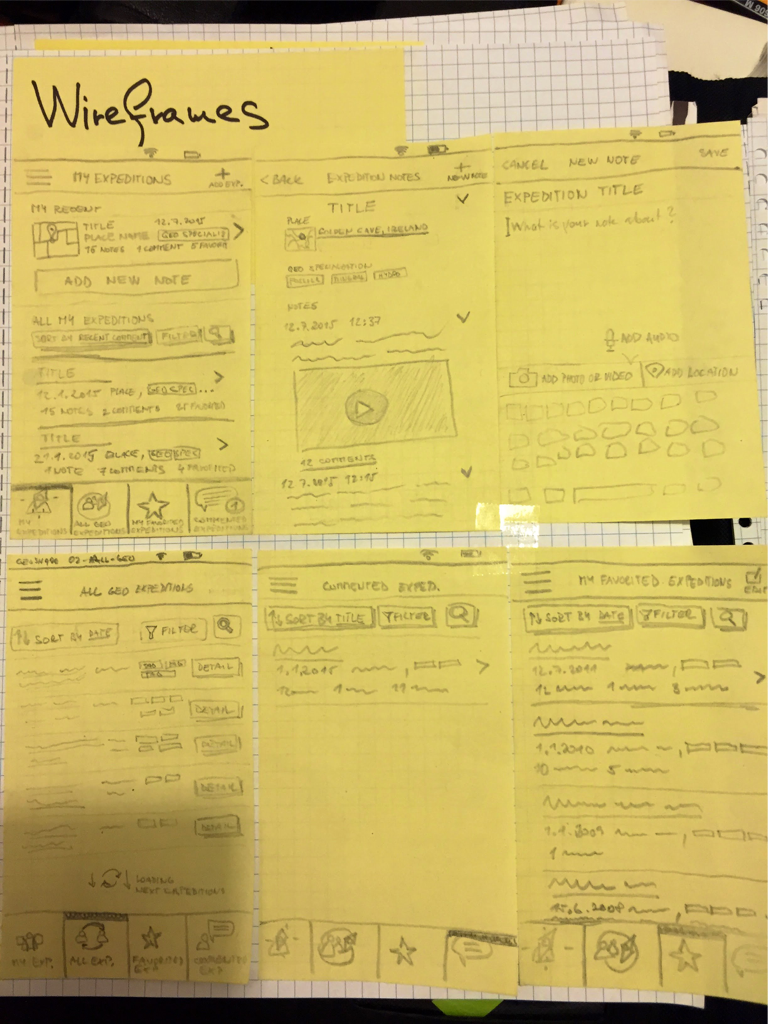
The very first draft was created by paper and pencil. Then I used POP (Prototype On Paper app) to run prototype and interact on a mobile device.

Sketching - Very first Paper and Pencil prototype

Sketching - Very first Paper and Pencil prototype

Sketching - Very first Paper and Pencil prototype - All screens
Wireframes (Lo-fi prototype)
When the first usability issues were fixed, I moved to the Balsamiq mockups tool to create the next version of low-fidelity prototype. The exported PDF prototype shows information design, screen-flow and basic interactions.

Wireframes - Geoshare Menu

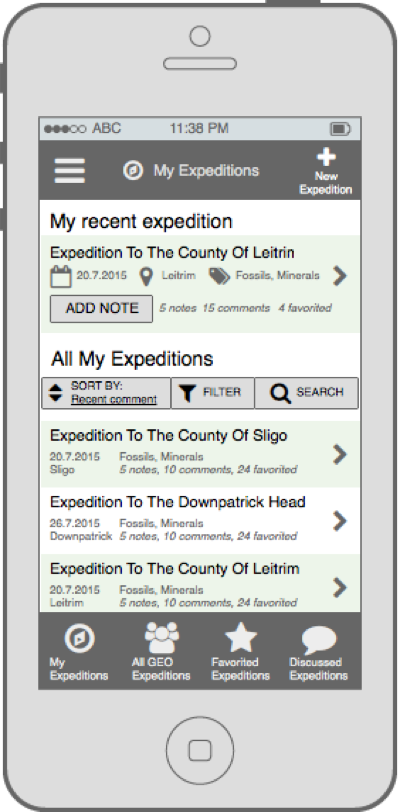
Wireframes - Expeditions Initial Dashboard

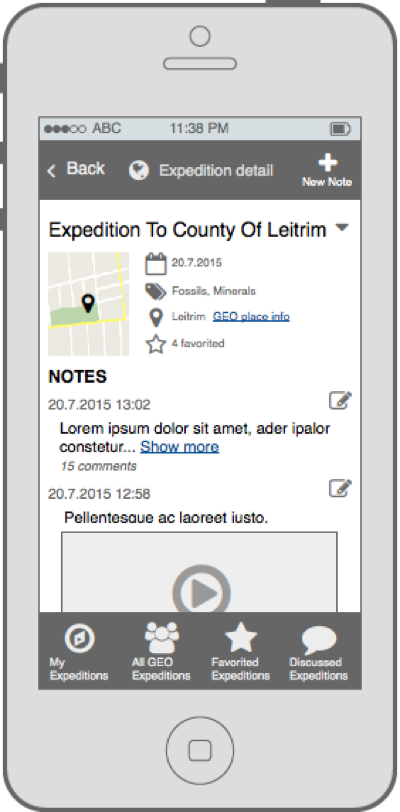
Wireframes - Expeditions Detail

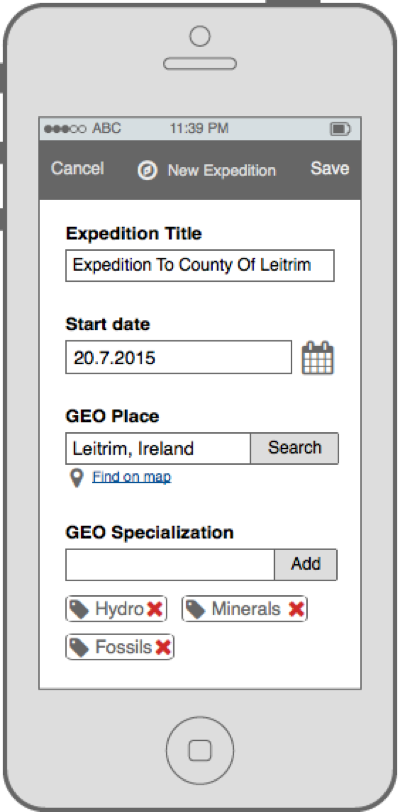
Wireframes - New Expedition form
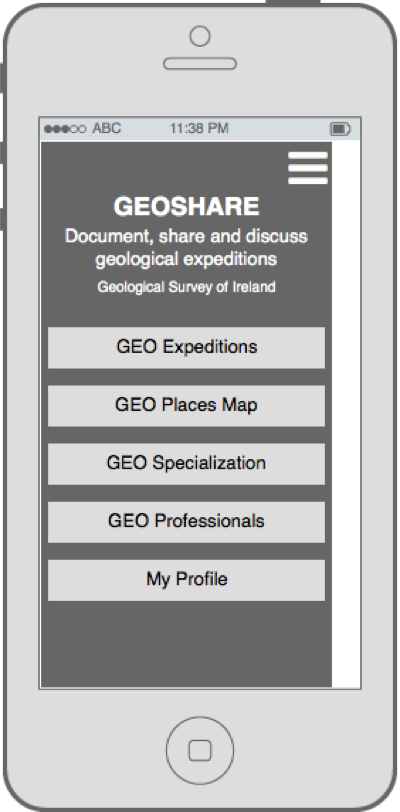
Mockups
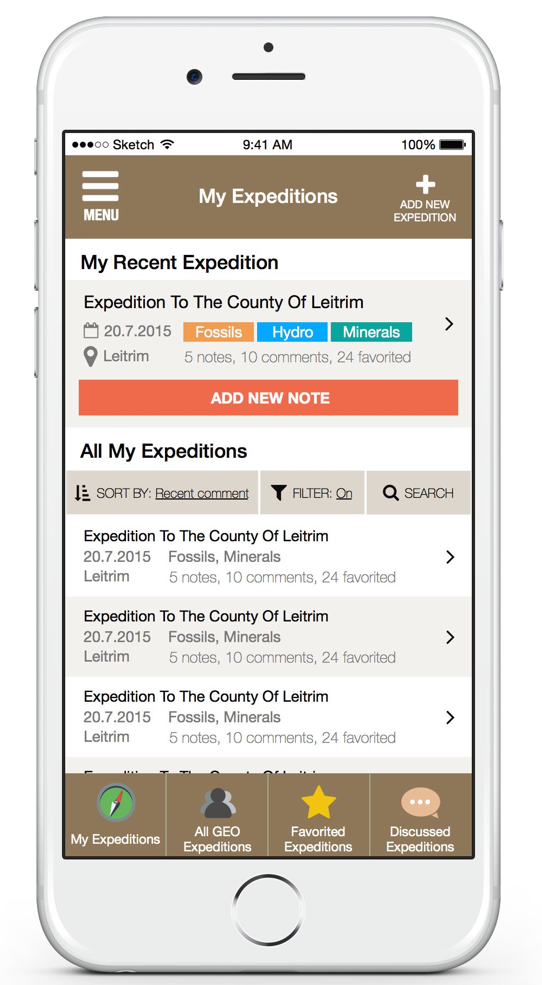
The visual design was created in Sketch application. It shows used colours and fonts, etc. In this phase it is usual to define the style library which is not included in this project.

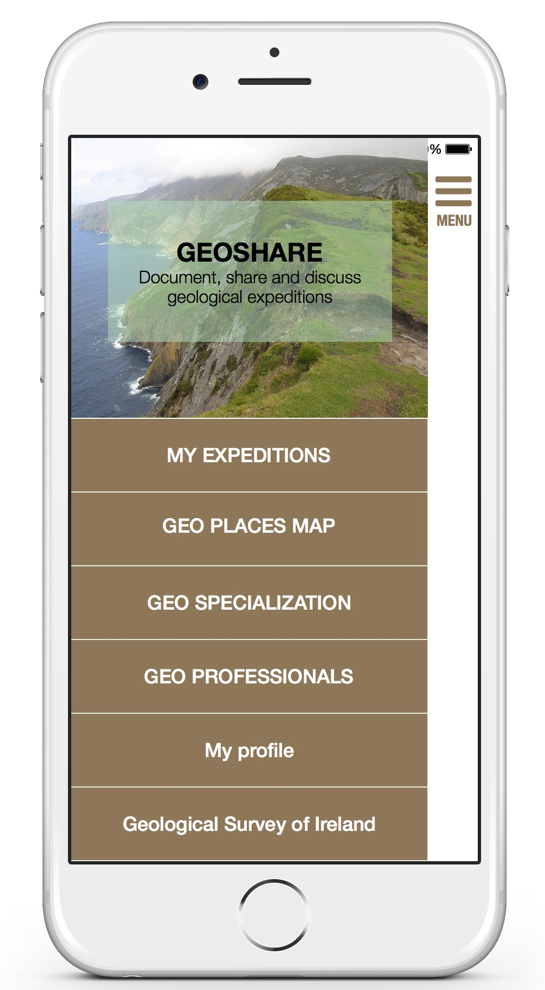
Mockups - Final GUI - Geoshare Menu

Mockups - Final GUI - Expeditions Initial Dashboard